| Hidden text and images like in Discord |
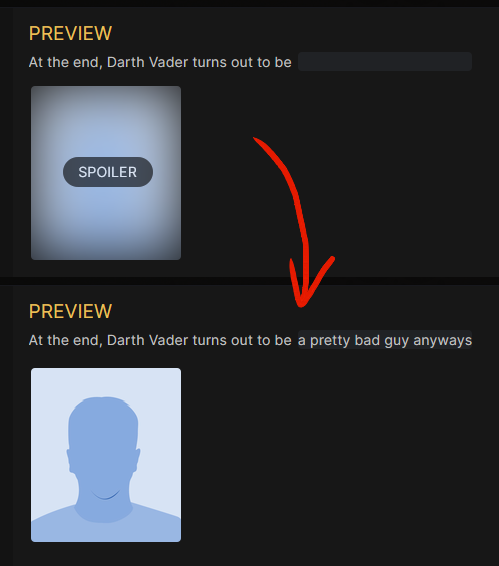
OverviewDescriptionThis is a trick to make hidden texts and images that are revealed when you click them, exactly like in Discord. It's basically an alternative to the "Spoiler" button.It's pretty simple, so it works in all versions. The text can be multi-line and will look exactly like in Discord. Examples of usage:- A sudoku/crossword forum where users post their puzzles, and others comment their solution path (or images about it) but don't want to accidentally spoil it to the other users.- A forum about videogames where users review a certain game but could want to hide some plot-related things for those who haven't played the game yet. Demonstration Technical limitations› This tutorial is dedicated to the forums powered by Forumotion free forum service› It works with all Forumotion forums' versions InstallationIntroductionThe way it works is by defining two new types of table class, which is the same method this forum uses for inline code.
Of course with that alone users won't be able to use it directly, so I recommend defining a new button for the SCEditor (see below). CSSIn order to design the style of the resource, you need to go towards Administration Control Panel (ACP) Display CSS & Colors CSS Style Sheet and add append the following code:You need to reply to the topic in order to see the code resources CSS CustomizationProvide information (if relevant) about what can be changed and CSS classesJavascript & jQueryFor the next step you need to go towards Administration Control Panel (ACP) Modules HTML & Javascript Javascript codes management and create a new code - upon verifying that Javascript codes management is enabled.
Javascript CustomizationYou can replace the content in
Additional: Editor button to add the contentDescriptionThis optional code creates a new SCEditor button to automatically add the BBCode.If you want to use it, paste it at the very end of the Javascript code I posted before. Depending on what you currently have selected on the text content it will generate one tag or the other, so a single button works with both cases. Javascript contentFor the next step you need to go towards Administration Control Panel (ACP) Modules HTML & Javascript Javascript codes management and create a new code - upon verifying that Javascript codes management is enabled.
Javascript customizationI added it after the strike button, but you can add it after the spoiler by changing the line 26 to this:
You can also change the spoiler button to the new one:
Additional CSSYou can change the button icon adding this on the CSS:
Notes
|
| This resource belong to this community unless differently stated. No reproduction possible without our agreement, in accordance with article L122-1 of the CPI. |
 Home
Home