| Creating a Shadowed Page Effect with CSS3 |
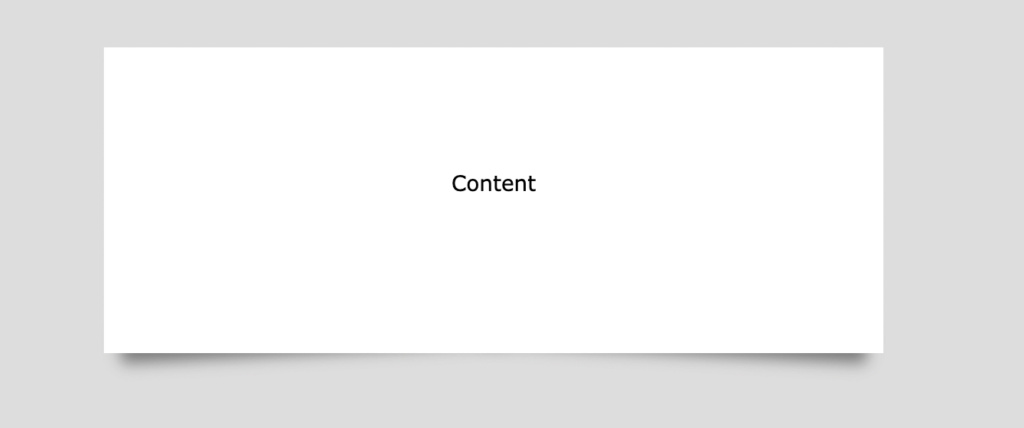
OverviewDescriptioneffect that simulates a shadow with a wingspan, and it's very attractive..DemonstrationInstallationIntroductionThe general HTML code to use will be:
CSSIn order to design the style of the resource, you need to go towards Administration Control Panel (ACP) Display CSS & Colors CSS Style Sheet and add append the following code:You need to reply to the topic in order to see the code resources We work with the box-shadow property and the CSS3 transform so that our element is 'rotated' giving the impression that the shadow is 'bent' behind the element and some elements to position our element. on one side of the 'leaf', this happens because both effects have a negative rotate (-3), this was done to save CSS, if we were to make a CSS on each side, we would have an unnecessary use there.. So for add on both sides, we use this: You need to reply to the topic in order to see the code resources Notes
|
| This resource belong to this community unless differently stated. No reproduction possible without our agreement, in accordance with article L122-1 of the CPI. |
 Home
Home