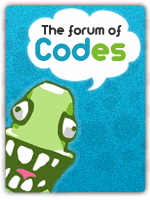
old theme by me :D:
![[PunBB] Black Tab Captur29](https://i.servimg.com/u/f48/17/08/56/88/captur29.png)
css
![[PunBB] Black Tab Captur29](https://i.servimg.com/u/f48/17/08/56/88/captur29.png)
css
- Spoiler:
- Code:
Supporter Administrators." |
|==============================================================================*/
#pun-visit, .main-box, #pun-about #qjump, div.main-head p.options, #main .module-advert .main-content {
display: none;
}
.pun a:link, h1, h2, p, div {
color: #fff;
text-decoration: none;
}
.pun a:visited {
color: #fff;
text-decoration: none;
}
.pun a:hover, a:active {
color: #666;
text-decoration: none;
}
body {
background: url(http://hitskin.com/themes/17/29/24/i_background.png) #fff;
font-family: Helvetica;
font-size: 11px;
}
.pun {
width: 700px;
min-width: 800px;
margin-top: 10px;
margin-bottom: 10px;
padding: 10px;
background-color: #222;
border: 1px solid #111;
border-radius: 0px 50px 0px 50px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
}
.pun .main-content {
margin-top: 10px;
margin-bottom: 10px;
padding: 3px;
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
}
.pun .main .main-content.message, .pun .main .main-content p.message {
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
}
#pun-intro {
background-color: transparent;
border: none;
width: 800px;
margin: 0px auto;
}
#pun-head #pun-navlinks {
background-color: #222;
border: 1px solid #111;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
}
#pun-navlinks ul {
list-style: none;
text-align: center;
margin-top: 5px;
margin-bottom: 5px;
}
#pun-navlinks li {
display: inline;
font-size: 11px;
}
#pun-navlinks li a {
margin-right: 1px;
padding: 3px;
}
#pun-navlinks a, #pun-navlinks a:visited {
color: #fff;
text-decoration: none;
}
#pun-navlinks a:active, #pun-navlinks a:focus, #pun-navlinks a:hover {
text-decoration: none;
color: #666;
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border-radius: 3px;
}
#pun-about {
background-color: #222;
border: 1px solid #111;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
text-align: center;
}
#pun-foot .center {
background: url(http://i40.servimg.com/u/f40/17/00/71/83/coollo37.png) no-repeat right;
}
#stats {
background-color: transparent;
border: none;
}
#onlinelist {
margin: 10px;
padding: 10px;
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
}
#onlinechat {
background-color: transparent;
border: none;
}
.main-head , .main-foot, .pun .paged-foot, .pun .paged-head {
background-color: transparent !important;
border: none;
}
table.table tr td.tcr, .pun .frm .frm-form table {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.pun table.table th.tcl, .pun table.table th.tc2, .pun table.table th.tc3, .pun table.table th.tcr {
background-color: transparent !important;
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.pun .main table td.tc1, .pun .main table td.tc2, .pun .main table td.tc3, .pun .main table td.tcr{
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.pun tbody.statused td.tcl {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.pun .post {
margin-top: 5px;
margin-bottom: 5px;
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
}
.pun .postmain {
background-color: transparent;
border: none;
}
.pun .posthead {
background-color: transparent;
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.postfoot {
background-color: transparent;
border: none;
}
.pun .entry-content {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
padding: 3px;
}
.pun .post .user {
margin-top: 12px;
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
padding: 5px;
text-align: center;
}
.pun .frm-form {
background-color: transparent;
border: none;
}
.pun table.table td {
background-color: transparent;
border: none;
}
#text_editor_textarea, .frm-form fieldset.frm-set .inputbox {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
input {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border: none;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.faq dd, .main .frm-info, .pun .frm .frm-form table, fieldset.frm-set.multi {
padding: 10px;
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
color: #fff;
font-size: 12px;
font-family: Helvetica;
}
fieldset.frm-set, .main .main-content.frm {
padding: 10px;
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
color: #fff;
font-size: 12px;
font-family: Helvetica;
}
.frm-buttons {
padding: 10px;
border: none;
}
.entry-content blockquote {
margin: 1em;
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.codebox {
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
.codebox dd {
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
color: #fff;
font-size: 11px;
font-family: Helvetica;
}
#tabs {
border: none;
background-color: transparent;
color: #fff;
font-size: 10px;
font-family: Helvetica;
text-decoration: none;
}
#tabs ul li {
display: inline;
font-size: 10px;
list-style: none;
text-align: center;
}
#tabs ul li.activetab a {
border: none;
background-color: transparent;
}
#tabs ul li.activetab a:hover {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border-radius: 3px;
}
#tabs ul li a {
border: none;
background-color: transparent;
}
#tabs ul li a:hover {
background: rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3) inset, 0 0 0 1px rgba(255, 255, 255, 0.05), 0 1px 0 rgba(255, 255, 255, 0.08);
border-radius: 3px;
}
.title-overview {
border: none;
background-color: transparent;
}
.overview {
background-color: #222;
border: 1px solid #111;
border-radius: 0px 0px 0px 0px;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
-moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px;
}
#organic-tabs {
background-color: transparent;
border: none;
}
#explore-nav { overflow: hidden; margin: 0 0 10px 0; }
#explore-nav li { width: 97px; float: left; margin: 0 10px 0 0; }
#explore-nav li.last { margin-right: 0; }
#explore-nav li a { display: block; padding: 5px; background: #222; color: #fff; font-size: 10px; text-align: center; border: 1px solid #111;
-webkit-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px; }
#explore-nav li a:hover { background-color: transparent; -moz-box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px; box-shadow:inset rgba(255,255,255,0.1) 0px 0px 0px 1px; }
#core, #classics { display: none; }
#explore-nav li#ex-featured a.current, ul#featured li a:hover { color: #666; }
#explore-nav li#ex-core a.current, ul#core li a:hover {color: #666; }
#explore-nav li#ex-classics a.current, ul#classics li a:hover { color: #666; }
- Spoiler:
- Code:
{JAVASCRIPT}
<div id="hook-just-in-case" style="background: #2f2626 !important; text-align: center !important; color: white !important; font: 14px Georgia, Serif !important; position: relative; zoom: 1; width: 100% !important; z-index: 10000 !important;">
</div>
<div id="page-wrap" style=" width: 100%; margin: 1px auto;">
<div id="organic-tabs" style="background: transparent; padding: 2px; margin: 0 0 15px 0;">
<ul id="explore-nav" style="list-style: none;">
<li id="ex-featured"><a rel="featured" href="#" class="current">Forum Page</a></li>
<li id="ex-core"><a rel="core" href="#">Generalities</a></li>
<li id="ex-classics" class="last"><a rel="classics" href="#">Statistike</a></li>
</ul>
<div id="all-list-wrap">
<ul id="featured" style="list-style: none;">
<li>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" v="2" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true,
oauth: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
</li>
</ul>
<ul id="core" style="list-style: none;">
<li>
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
</li>
</ul>
<ul id="classics" style="list-style: none;">
<li>
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right">
<!-- BEGIN switch_viewonline_link -->
<a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
{L_WHO_IS_ONLINE}
<!-- END switch_viewonline_nolink -->
</p>
<p>{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}
<br />
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}<br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
</li>
</ul>
</div></div></div>
- Spoiler:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<script type='text/javascript' src='http://vwclubsplit.webs.com/skripte/jquery-min.js'></script><script type="text/javascript" src="http://vwclubsplit.webs.com/skripte/example.js"></script>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
 Home
Home![[PunBB] Black Tab Empty](https://2img.net/i/empty.gif)

![[PunBB] Black Tab Niko10](https://i.servimg.com/u/f58/20/45/92/79/niko10.png)